Im September 2010 habe ich ein paar Worte zum Einbinden von Videos verloren, nun aber gibt es Neuigkeiten, Youtube hat die Embedding-Funktion geändert. Damit keine Verwirrung entsteht beschreibe ich im Folgenden einen “neuen” Weg zum Einbinden von Youtube-gehosteten Videos.
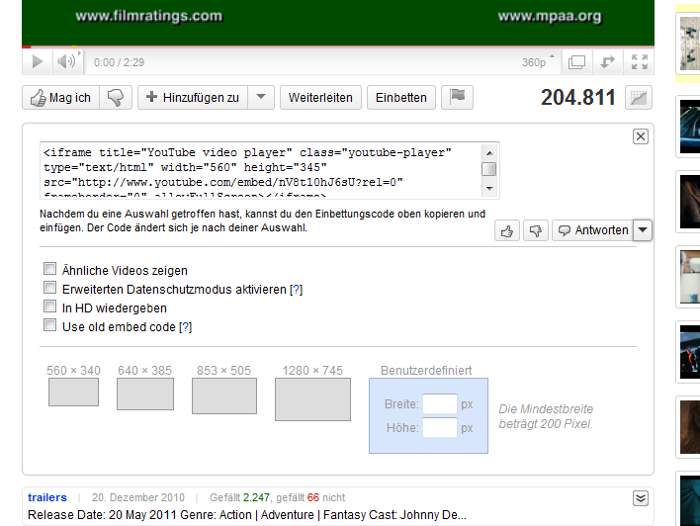
 Die Begeisterung kennt keine Grenzen, der aktuelle Trailer zu “Pirates auf the Caribean” soll eingebunden werden um darüber ein paar warme Worte zu Verlieren. Unterhalb des Videos auf Youtube befindet sich weiterhin der Button [Einbetten]. Ein Klick auf diesen zeigt etwas Neues (Bild 1).
Die Begeisterung kennt keine Grenzen, der aktuelle Trailer zu “Pirates auf the Caribean” soll eingebunden werden um darüber ein paar warme Worte zu Verlieren. Unterhalb des Videos auf Youtube befindet sich weiterhin der Button [Einbetten]. Ein Klick auf diesen zeigt etwas Neues (Bild 1).
Erstens, der Quelltext hat sich geändert, statt wie bisher mit dem <object> Tag zu arbeiten, lacht uns nun ein < iframe> an. Das ist insofern nicht schön, als dass der Standard-Editor von WordPress mit Iframes gewisse Schwierigkeiten hat.
 Was passiert mit denen? Das lässt sich einfach ausprobieren, wechsle mal in die HTML-Ansicht des Editors, füge den kompletten <iframe> ein. Nun ohne in die visuelle Ansicht zurückzuwechseln speichern und die Vorschau betrachten (Bild 2). Ja wunderbar, was redet der Mann? Geht doch. Jahaaaa, geht… im, Moment. ;-)
Was passiert mit denen? Das lässt sich einfach ausprobieren, wechsle mal in die HTML-Ansicht des Editors, füge den kompletten <iframe> ein. Nun ohne in die visuelle Ansicht zurückzuwechseln speichern und die Vorschau betrachten (Bild 2). Ja wunderbar, was redet der Mann? Geht doch. Jahaaaa, geht… im, Moment. ;-)
Jetzt wechsele mal zurück in die visuelle Ansicht und schreib noch ein paar Worte, danach speichern (immer noch in der visuellen Ansicht). Was geschieht? Zauberei, der <iframe> verabschiedet sich, weg ist das Ding.
Daraus lernen wir? Richtig: Nachdem der <iframe> eingebunden wurde, darf nicht mehr in der visuellen Ansicht gespeichert werden, ansonsten war die Mühe vergebens. Wie lässt sich das Umgehen?
1.: Use old embed code
Markiert das Kästchen mit einem Klick, dann ist der alte <object>-Code wieder da. Es lassen sich übrigens auch die alten Optionen weiterhin nutzen (Farbwahl des Rahmens etc.). Dazu muss man nur in einen alten Quelltext gehen und sich die entsprechenden Passagen rauskopieren (Zeile 4):
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="520" height="415" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><param name="src" value="http://www.youtube.com/v/CfnAVi5EUzY?fs=1&hl=en_US&color1=0x234900&color2=0x4e9e00" /><param name="allowfullscreen" value="true" /><embed type="application/x-shockwave-flash" width="520" height="415" src="http://www.youtube.com/v/CfnAVi5EUzY?fs=1&hl=en_US&color1=0x234900&color2=0x4e9e00" allowscriptaccess="always" allowfullscreen="true"></embed></object> |
Auch da hat sich Einiges geändert. Der Aufruf des eigentlichen Videos erfolgt nun via dem Parameter “movie”, zuvor war dafür der Parameter “src” verantwortlich. Es funktionieren derzeit aber noch beide. Im folgenden Beispiel habe ich den Quelltext eines älteren Posts genutzt und nur die Video-ID des Piraten-Trailer eingefügt:
2.: Nutze ein Plugin
Es gibt tonnenweise Plugins um Videos und andere Medien in WP einzubinden. Bei der Auswahl ist es hilfreich, wenn es sich um ein PlugIn handelt, welches von den Entwicklern auch entsprechend gepflegt wird. Das erkennt man nicht zuletzt an dem Release-Datum der letzten Version, der Kompatibilitätsanzeige (es geistern massig Plugins rum, welche nur mit alten WordPress-Versionen kompatibel sind) und der Bewertung durch die User.
Hier ist ein ganz guter Ausgangspunkt zur Suche: Klick
Fragen, Anmerkungen, Beschwerden? Immer her damit. :-)